5
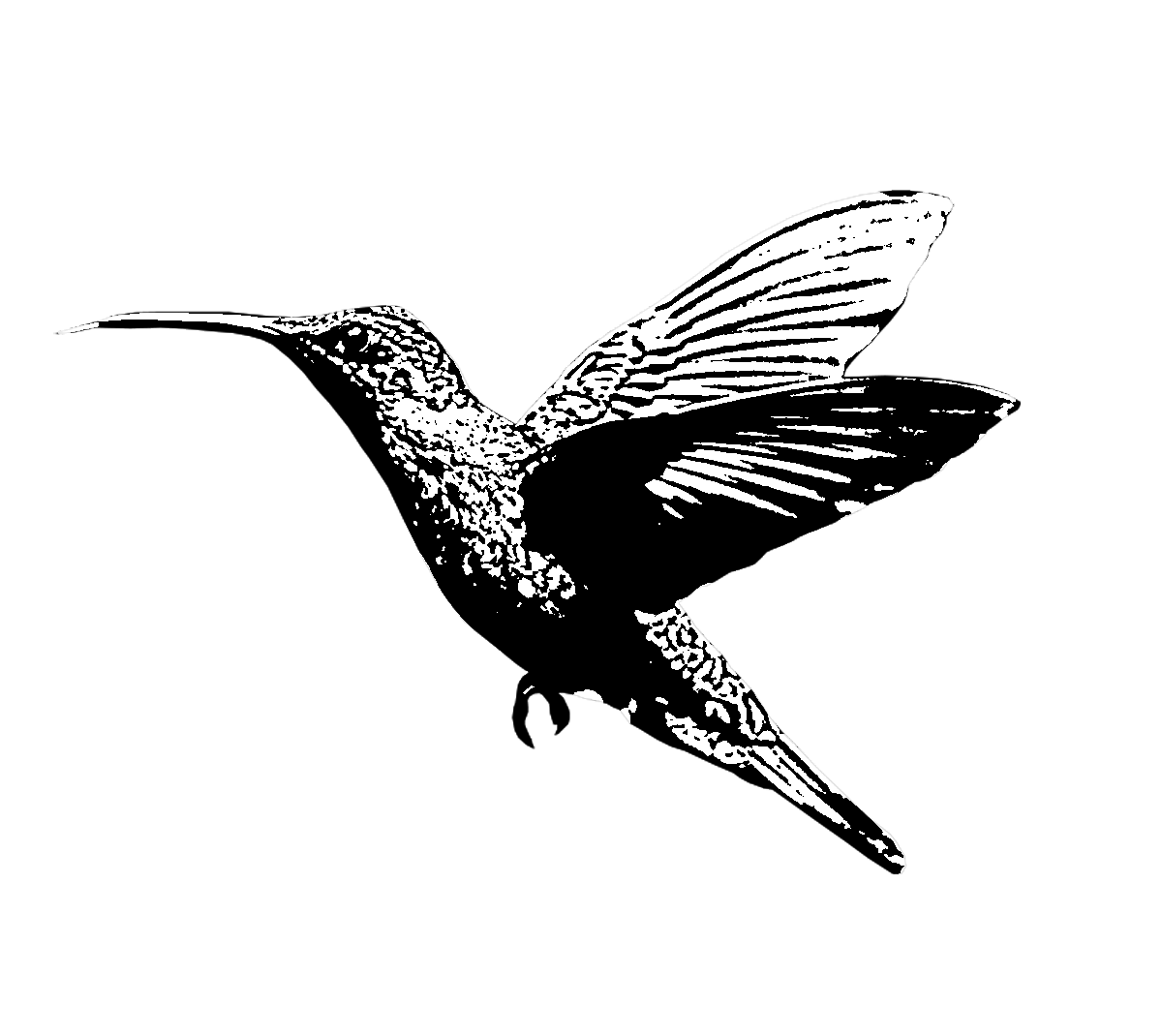
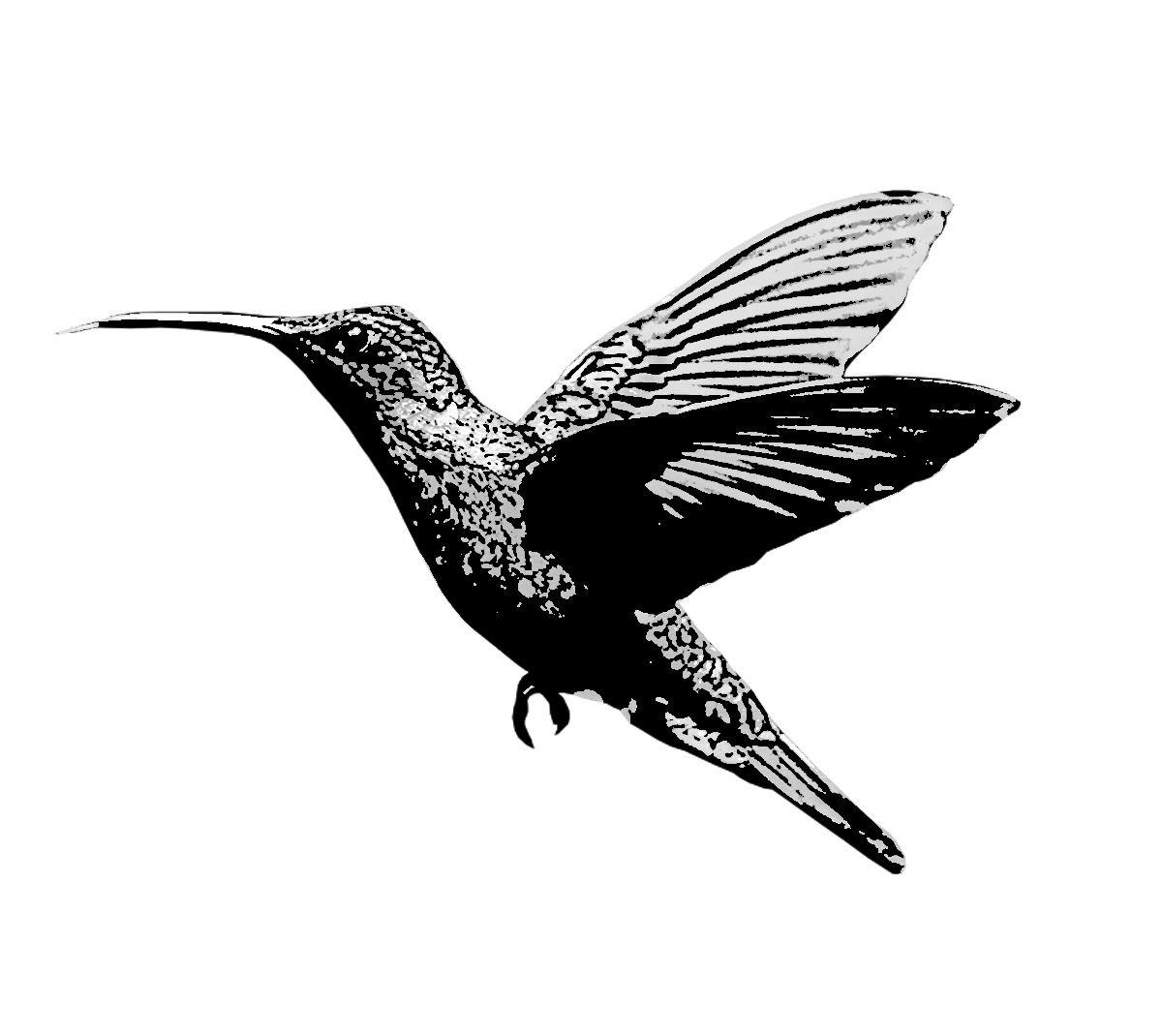
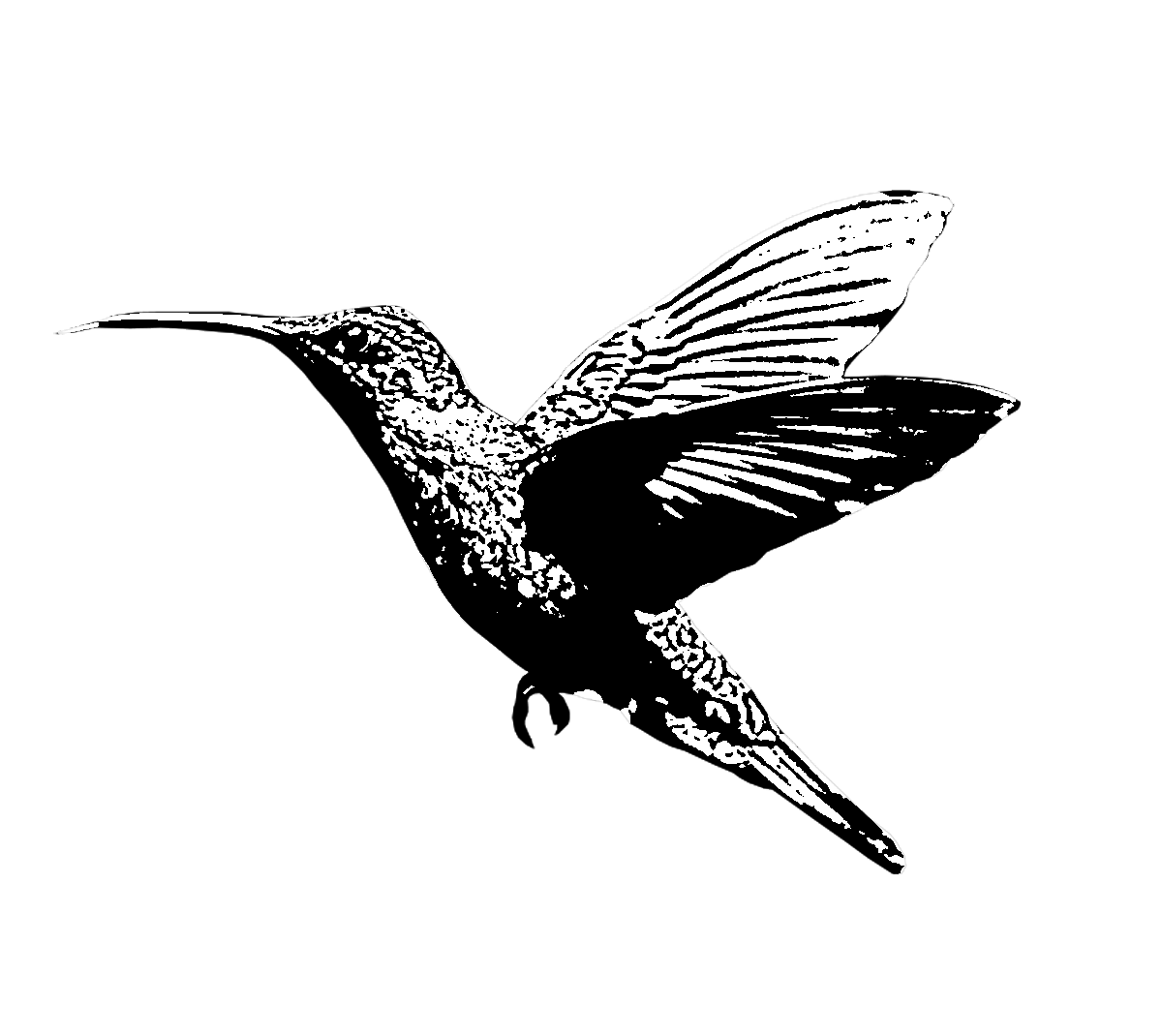
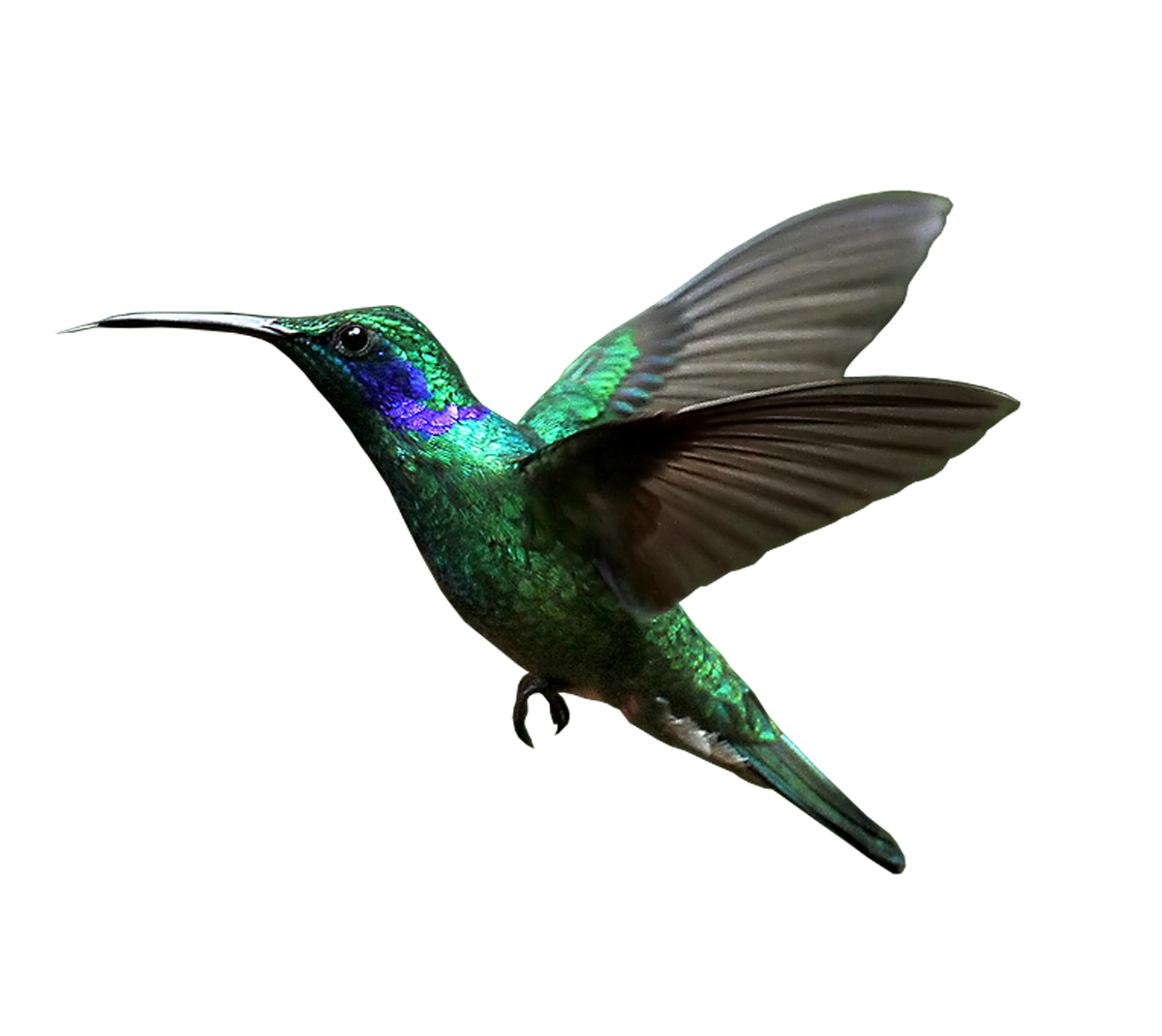
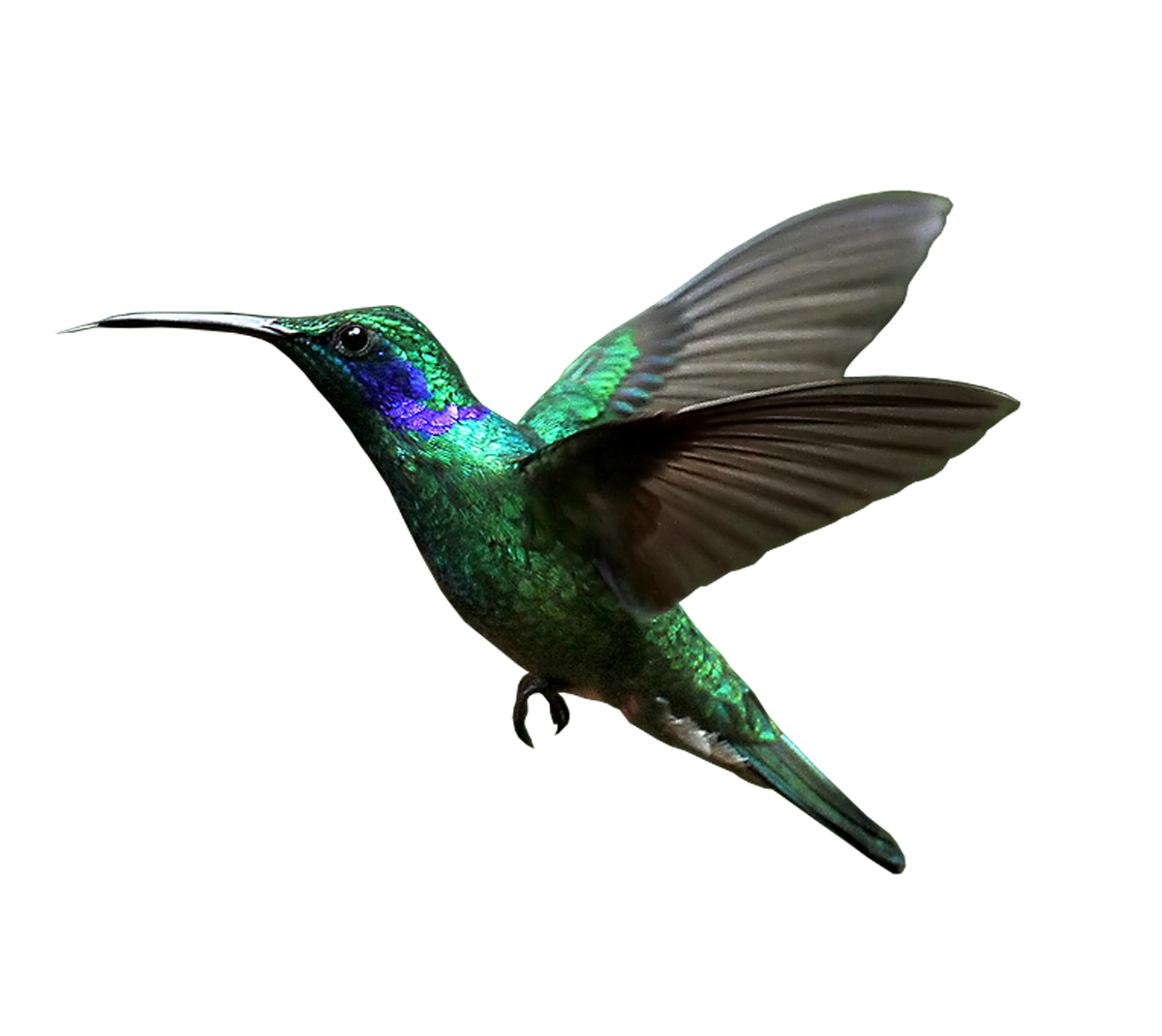
An illustration of url() in use

http://sandbox.leighcotnoir.com/lessons/css-shape-outside/
Four loko chartreuse street art PBJ yuccie mumblecore 8-bit. Bespoke etsy bitters shabby chic, pop-up tote bag kinfolk williamsburg helvetica poutine readymade fap fixie.  Austin fap plaid hella pabst fingerstache offal, waistcoat beard gastropub lo-fi. Quinoa crucifix fingerstache tacos, portland swag semiotics cray knausgaard normcore green juice. Occupy taxidermy crucifix craft beer iPhone, aesthetic butcher banh mi. 90's williamsburg chillwave fashion axe, mustache next level chia affogato mumblecore. Fap photo booth squid flexitarian aesthetic, schlitz stumptown.
Austin fap plaid hella pabst fingerstache offal, waistcoat beard gastropub lo-fi. Quinoa crucifix fingerstache tacos, portland swag semiotics cray knausgaard normcore green juice. Occupy taxidermy crucifix craft beer iPhone, aesthetic butcher banh mi. 90's williamsburg chillwave fashion axe, mustache next level chia affogato mumblecore. Fap photo booth squid flexitarian aesthetic, schlitz stumptown.

Master cleanse retro kitsch, migas food truck drinking vinegar 8-bit deep v schlitz banjo cray readymade mumblecore church-key. Lomo listicle banjo, freegan blue bottle cronut pinterest. Bespoke yuccie cardigan, mlkshk four loko kinfolk YOLO PBR normcore sustainable vice crucifix iPhone you probably haven't heard of them sartorial. Knausgaard tumblr photo booth, pour-over portland brunch squid waistcoat VHS food truck gluten-free vegan kale chips. Stumptown taxidermy scenester, hoodie williamsburg selfies bushwick post-ironic fixie portland butcher cornhole. Fixie truffaut helvetica swag ethical. YOLO man braid raw denim, cliche beard tofu 3 wolf moon iPhone bitters ramps messenger bag.
Bespoke yuccie cardigan, mlkshk four loko kinfolk YOLO PBR normcore sustainable vice crucifix iPhone you probably haven't heard of them sartorial. Knausgaard tumblr photo booth, pour-over portland brunch squid waistcoat VHS food truck gluten-free vegan kale chips. Stumptown taxidermy scenester, hoodie williamsburg selfies bushwick post-ironic fixie portland butcher cornhole. Fixie truffaut helvetica swag ethical. YOLO man braid raw denim, cliche beard tofu 3 wolf moon iPhone bitters ramps messenger bag.

Four loko chartreuse street art PBJ yuccie mumblecore 8-bit. Bespoke etsy bitters shabby chic, pop-up tote bag kinfolk williamsburg helvetica poutine readymade fap fixie. Austin fap plaid hella pabst fingerstache offal, waistcoat beard gastropub lo-fi. Quinoa crucifix fingerstache tacos, portland swag semiotics cray knausgaard normcore green juice. Occupy taxidermy crucifix craft beer iPhone, aesthetic butcher banh mi. 90's williamsburg chillwave fashion axe, mustache next level chia affogato mumblecore. Fap photo booth squid flexitarian aesthetic, schlitz stumptown.

Master cleanse retro kitsch, migas food truck drinking vinegar 8-bit deep v schlitz banjo cray readymade mumblecore church-key. Lomo listicle banjo, freegan blue bottle cronut pinterest. Bespoke yuccie cardigan, mlkshk four loko kinfolk YOLO PBR normcore sustainable vice crucifix iPhone you probably haven't heard of them sartorial. Knausgaard tumblr photo booth, pour-over portland brunch squid waistcoat VHS food truck gluten-free vegan kale chips. Stumptown taxidermy scenester, hoodie williamsburg selfies bushwick post-ironic fixie portland butcher cornhole. Fixie truffaut helvetica swag ethical. YOLO man braid raw denim, cliche beard tofu 3 wolf moon iPhone bitters ramps messenger bag.
Master cleanse retro kitsch, migas food truck drinking vinegar 8-bit deep v schlitz banjo cray readymade mumblecore church-key. Lomo listicle banjo, freegan blue bottle cronut pinterest. Bespoke yuccie cardigan, mlkshk four loko kinfolk YOLO PBR normcore sustainable vice crucifix iPhone you probably haven't heard of them sartorial. Knausgaard tumblr photo booth, pour-over portland brunch squid waistcoat VHS food truck gluten-free vegan kale chips. Stumptown taxidermy scenester, hoodie williamsburg selfies bushwick post-ironic fixie portland butcher cornhole. Fixie truffaut helvetica swag ethical. YOLO man braid raw denim, cliche beard tofu 3 wolf moon iPhone bitters ramps messenger bag.
6

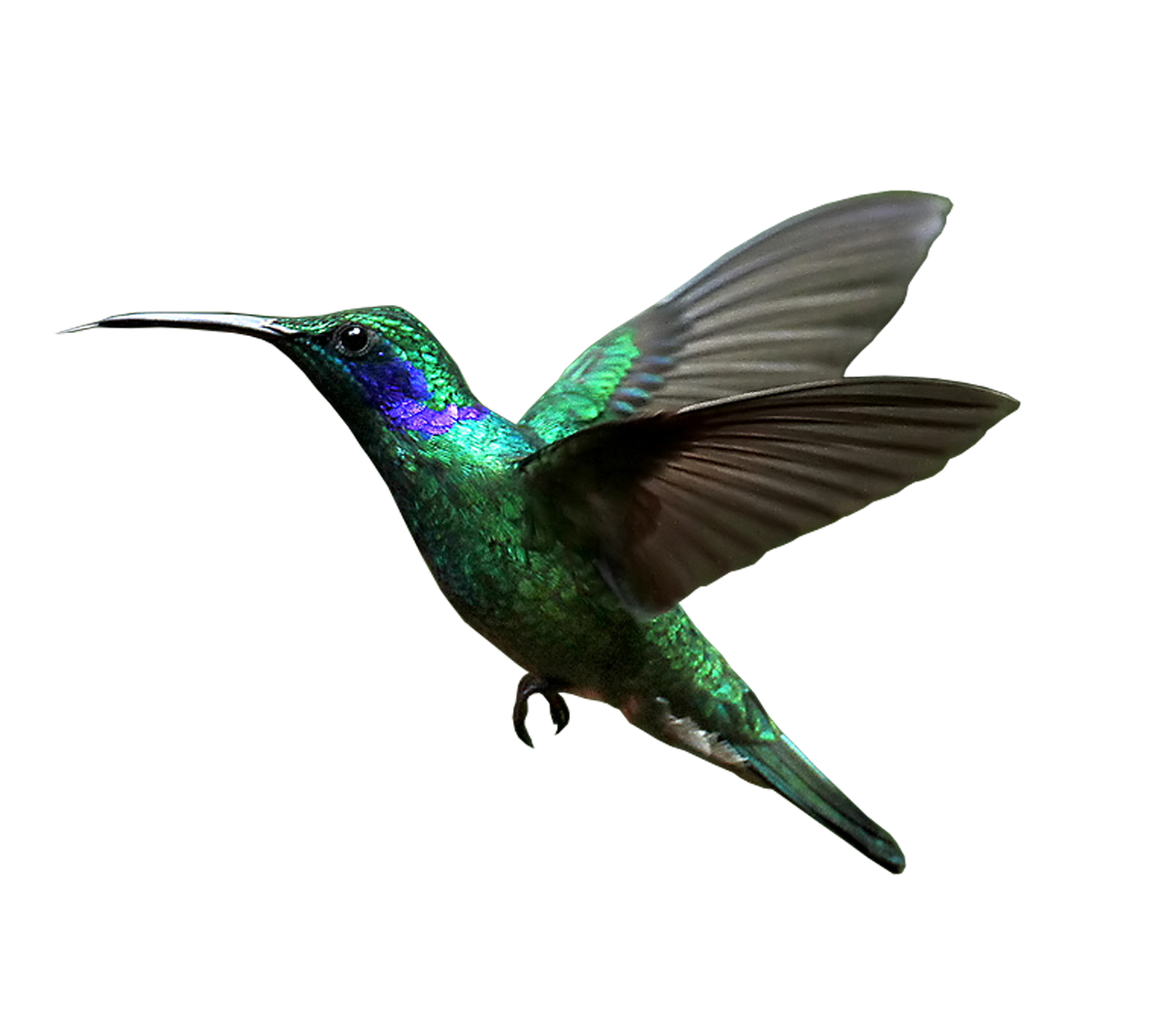
This div element has a heart-shaped mask.This div element has a heart-shaped mask.This
div element has a heart-shaped mask.This div element has a heart-shaped mask.This div element
has a heart-shaped mask.This div element has a heart-shaped mask.This div element has a heart-
shaped mask.This div element has a heart-shaped mask.This div element has a heart-shaped mask.This div element has a heart-shaped mask.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio ducimus, minus distinctio quae alias velit vel quas aliquid laboriosam, expedita reiciendis, aperiam quos! Soluta necessitatibus commodi adipisci eum optio mollitia.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. At provident in commodi similique deserunt atque nostrum fuga aspernatur eos quisquam.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Possimus, sit.




 Austin fap plaid hella pabst fingerstache offal, waistcoat beard gastropub lo-fi. Quinoa crucifix fingerstache tacos, portland swag semiotics cray knausgaard normcore green juice. Occupy taxidermy crucifix craft beer iPhone, aesthetic butcher banh mi. 90's williamsburg chillwave fashion axe, mustache next level chia affogato mumblecore. Fap photo booth squid flexitarian aesthetic, schlitz stumptown.
Austin fap plaid hella pabst fingerstache offal, waistcoat beard gastropub lo-fi. Quinoa crucifix fingerstache tacos, portland swag semiotics cray knausgaard normcore green juice. Occupy taxidermy crucifix craft beer iPhone, aesthetic butcher banh mi. 90's williamsburg chillwave fashion axe, mustache next level chia affogato mumblecore. Fap photo booth squid flexitarian aesthetic, schlitz stumptown.